mero - Mobile App
Baumanagement-App: Optimierung und Integration neuer Features für eine intuitive und effiziente Ergänzung der Baumanagement-Plattform.

Hintergrund
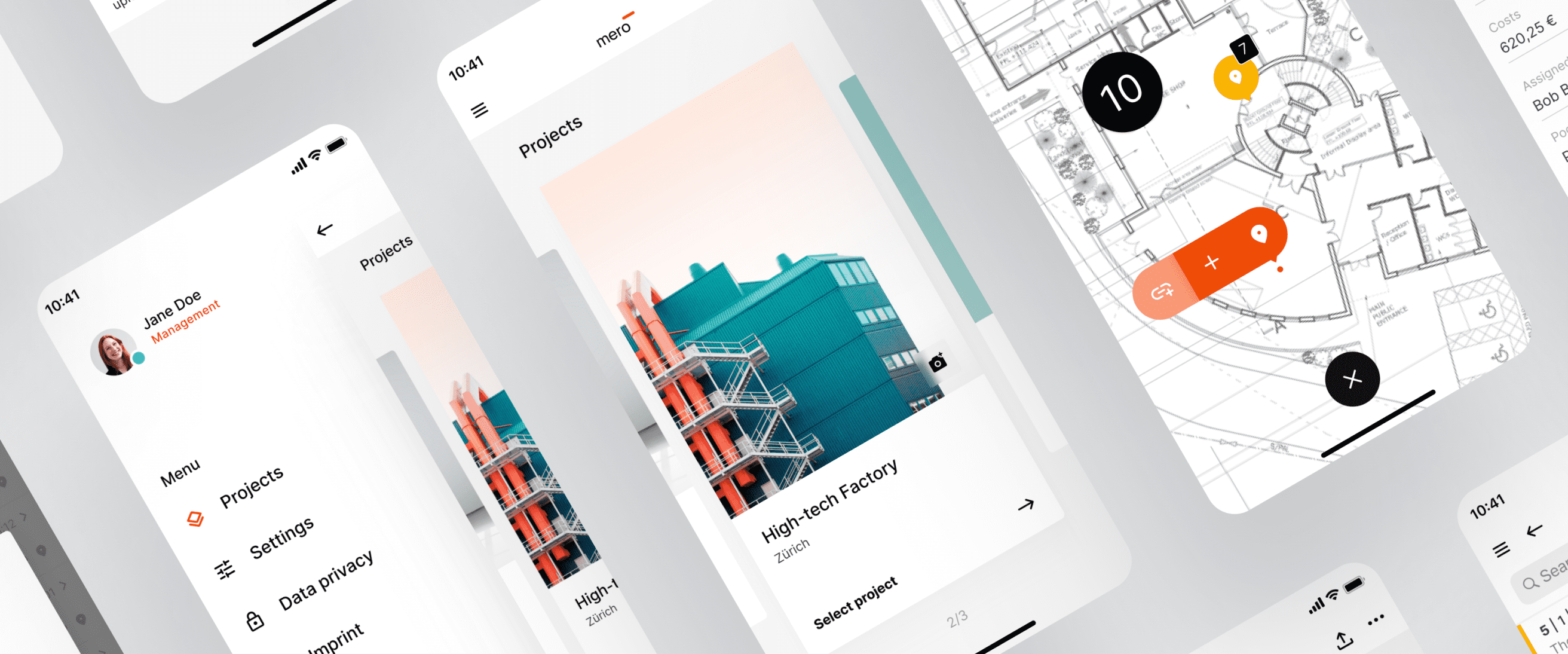
Die mero-App ist ein integraler Bestandteil einer umfangreichen Baumanagement-Plattform und nutzt Listen zur Dokumentation von Baumängeln und Bautagebüchern. Sie ermöglicht Spezialisten der Baubranche (Generalunternehmern, Bauherren, Architekten und Fachplanern) vor Ort auf Baustellen die digitale Erfassung und Dokumentation zur weiteren Verwendung.
Anforderungen
Optimierung der
Usability
Ziel ist die bestmögliche Unterstützung der Kunden bei ihren Aufgaben durch die Verwendung der App. Die Steigerung des Mehrwerts und die Vermeidung von Fehlern.
Verortung auf
Masterplänen
Um die Wettbewerbsfähigkeit zu stärken, sollen weitere Funktionen zur Verortung auf sogenannten Masterpänen in die bereits bestehende App integriert werden.
Steigerung der
Effizienz
Die Zeit, die unsere Kunden benötigen um bestimmte Aufgaben zu erledigen, soll verkürzt und eine bessere Benutzerfreundlichkeit erreicht werden.
Vorgehen


UX Projektplan
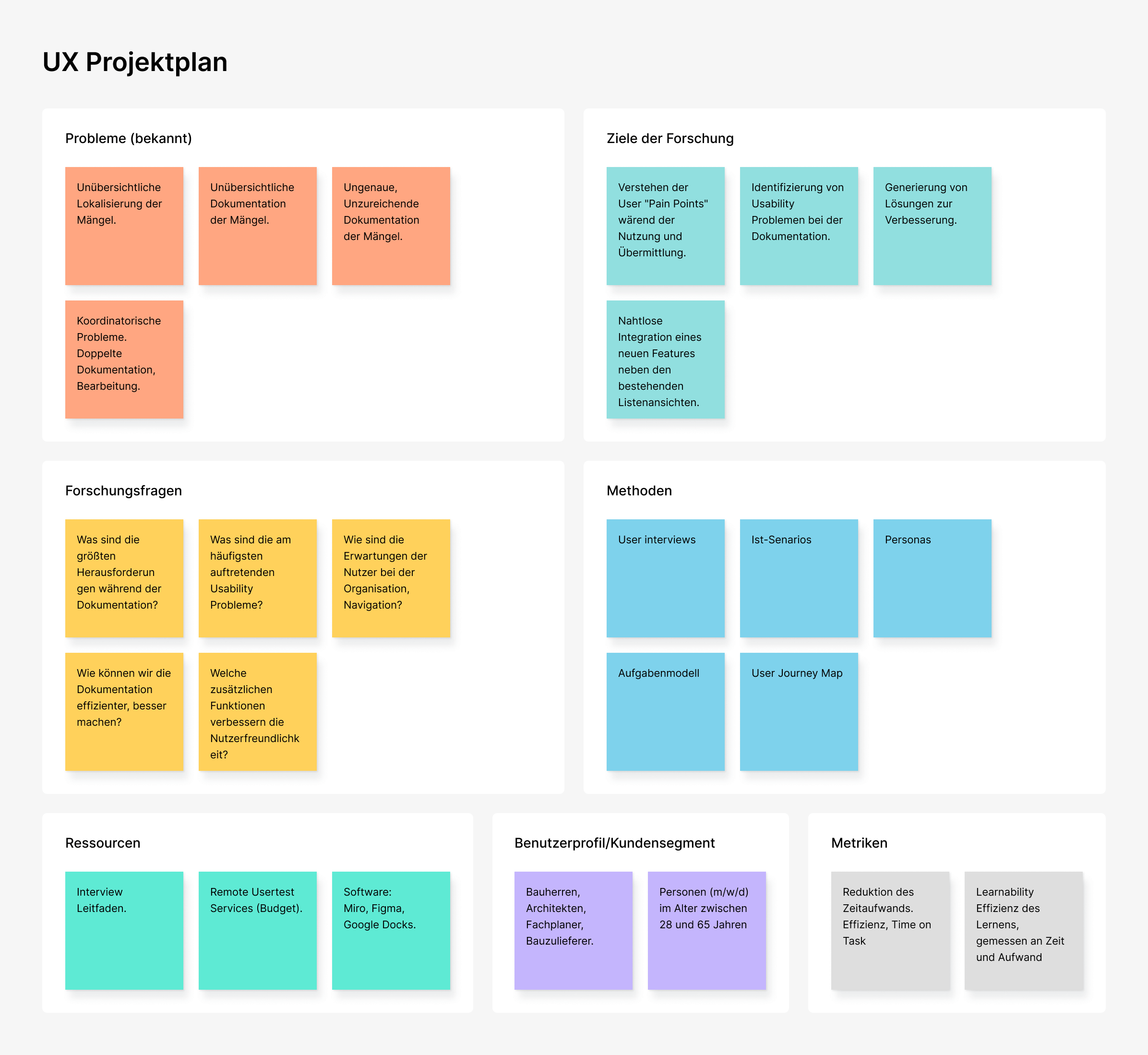
Vor Beginn erfolgten Recherchen und Analysen der vorhandenen Informationen. Im Anschluss wurde der Projektplan definiert, in dem sowohl die Bedürfnisse der Nutzer als auch die Geschäftsziele berücksichtigt wurden. Zeitraum, Ressourcen und Budget wurden festgelegt. Dabei war es wichtig, alle relevanten Aspekte des UX-Designs abzudecken. Die definierten Orientierungspunkte schaffen Klarheit für alle Teammitglieder, erleichtern die Kommunikation und ermöglichen eine besser koordinierte Arbeit.


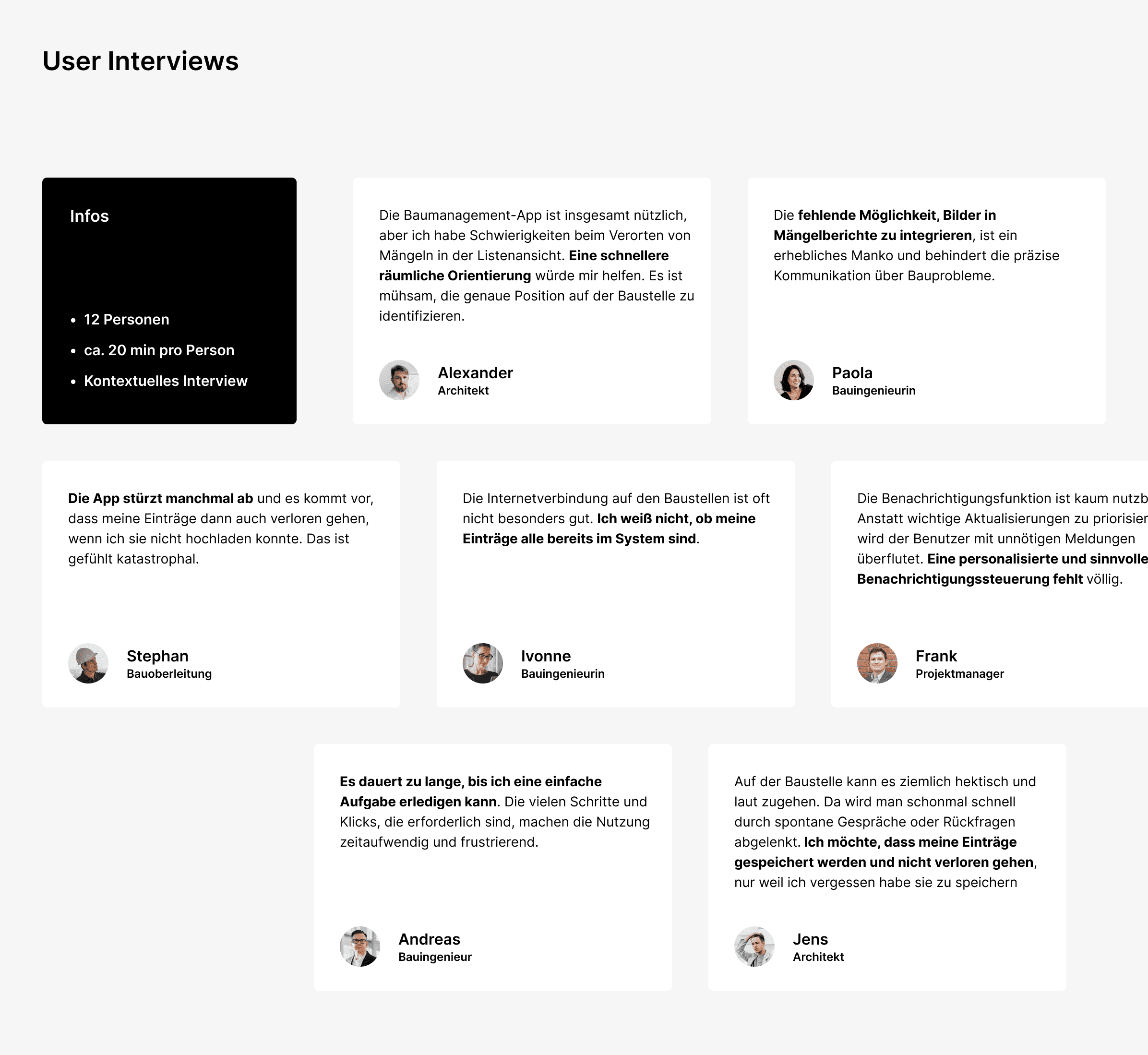
User Interviews
Um die Probleme der Nutzer besser zu verstehen, wurden Benutzerinterviews geführt. Wir haben 12 Personen je 20 Minuten interviewt und weitere 10 Minuten damit verbracht, die gewonnenen Insights einzuordnen. Die Informationen wurden als Grundlage für die Entwicklung von Ist-Szenarien, Personas, Aufgabenmodelle und User-Journeys verwendet.


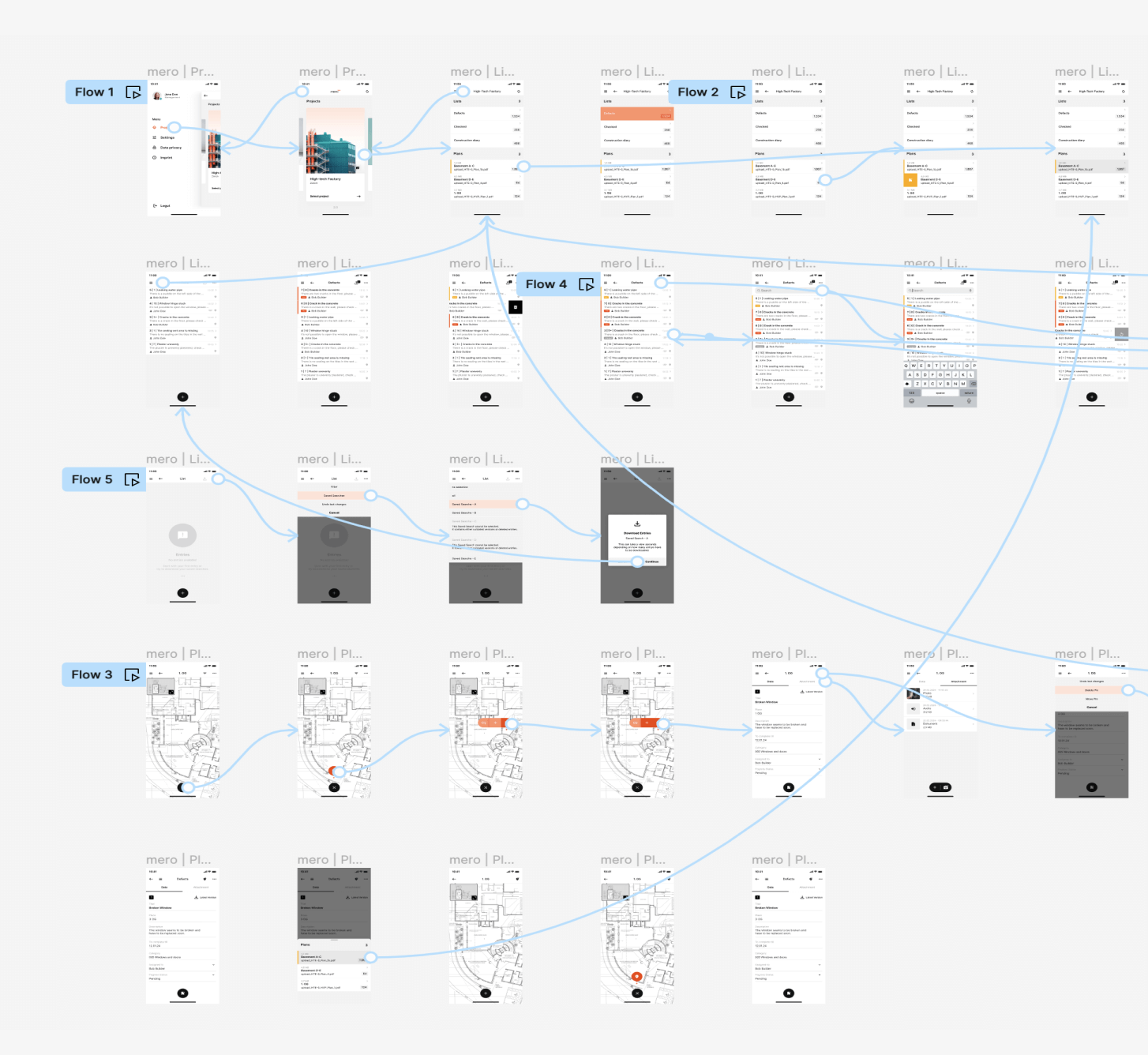
Low-Fidelity-Prototypen
Um die grundlegende Struktur und Funktionalität der App zu skizzieren, noch bevor das eigentliche Design und die visuellen Elemente entwickelt werden, wurden Wireframes erstellt. Sie reduzieren den Zeitaufwand und bieten eine erste Grundlage für Abstimmungen sowie um Abläufe und Interaktionen zu testen. So kann frühzeitig überprüft werden, ob alle relevanten Inhalte vorhanden sind, die bei der Aufgabenerledigung erforderlich sind.


Usability-Test
Bei der Erstellung des Usability-Testplans wurden klare Testziele definiert und anschließend Test-Leitfäden entwickelt. Es wurden repräsentative Kandidaten ausgewählt, Testaufgaben erstellt, geeignete Testmethoden und eine passende Umgebung festgelegt. Während des Tests wurden die Teilnehmer durch die Aufgaben geführt, ihre Interaktionen beobachtet und dokumentiert. Nach Abschluss wurden die Daten analysiert um Erkenntnisse und Empfehlungen zur Verbesserung zu gewinnen. Die evaluierten Ergebnisse wurden in einem Usability-Testbericht zusammengefasst und präsentiert.
Erkenntnisse
Interaktion & Navigation
Effiziente und schnelle Navigation innerhalb der Anwendung ist entscheidend für die Produktivität und die Reduzierung von Fehlern. Als Richtlinie dienen Interaktionsprinzipien (ISO Norm 9241-110) und Heuristiken.
Zuständigkeiten
Durch mehr Transparenz über Zuständigkeiten im Ablauf können Aufgaben schneller erledigt und Fehler vermieden werden. Zudem wird verhindert, dass Aufgaben durch unterschiedliche Personen doppelt erledigt werden.
Datenübermittlung
Auf Baustellen ist die Datenübermittlung aufgrund variabler Internet-Verfügbarkeit herausfordernd. Die Daten werden zwischengespeichert und können bei ausreichender Verbindung übermittelt werden.
Effiziente Erfassung
Die Erfassung der Einträge mittels Auto-Save Funktion schützt den Benutzer vor Datenverlust und den damit entstehenden Fehlern oder bei technischen Problemen und sorgt für eine reibungslose und effiziente Erfassung.
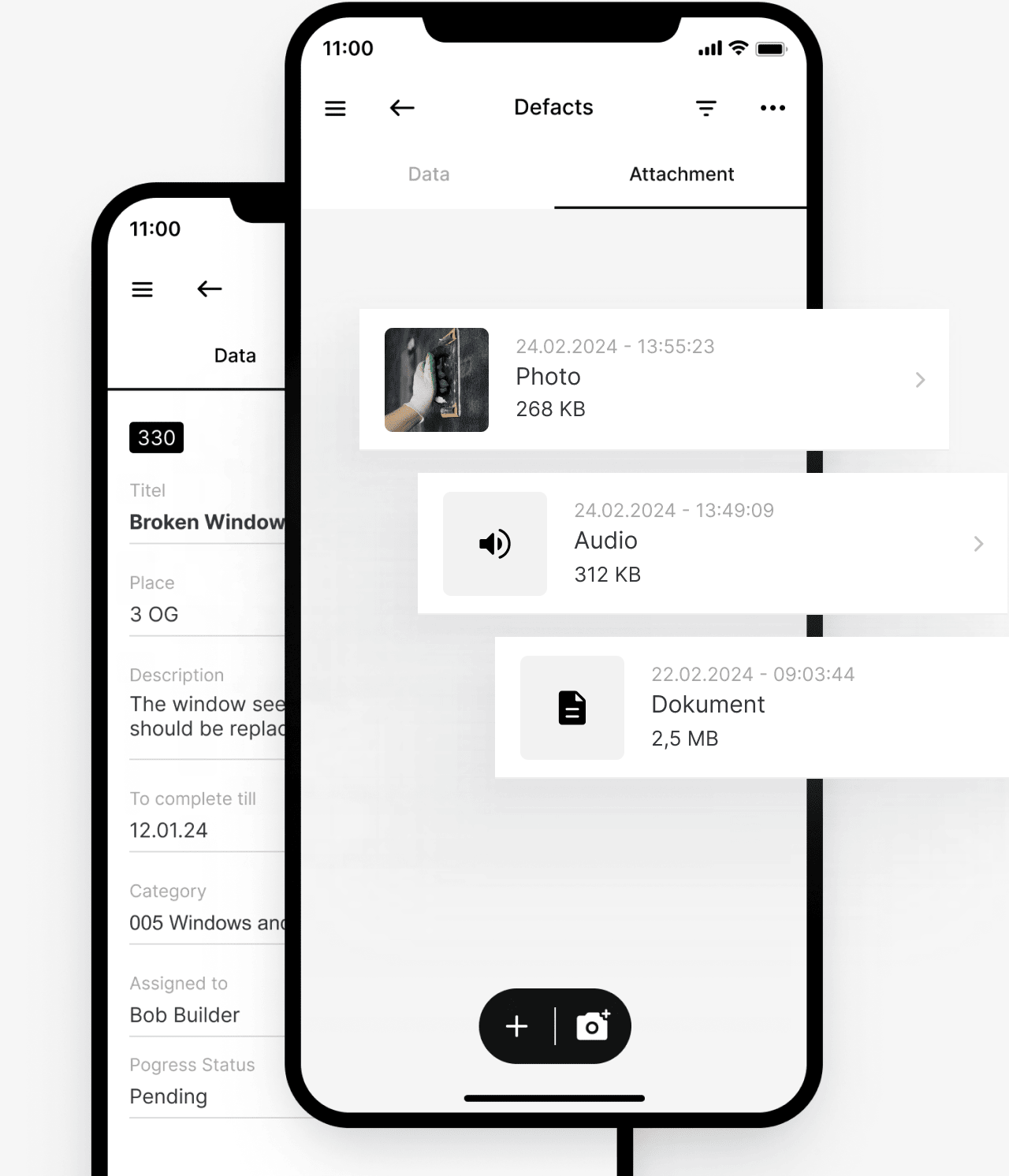
Ergänzende Daten
Die Erfassung von Fotos, Audioaufnahmen und Dokumenten in der Baudokumentation erleichtert die Kommunikation. Sie bietet umfassende Informationen über den Projektzustand und erleichtert so die Konfliktlösung im Bauprozess.
Filterfunktion
Funktionen zur Filterung von Einträgen in der Baudokumentation bieten eine gezielte Fokussierung auf relevante Informationen. Die Filterung ermöglicht individuelle Anpassungen und verbessert die Übersichtlichkeit.
Ergebnis
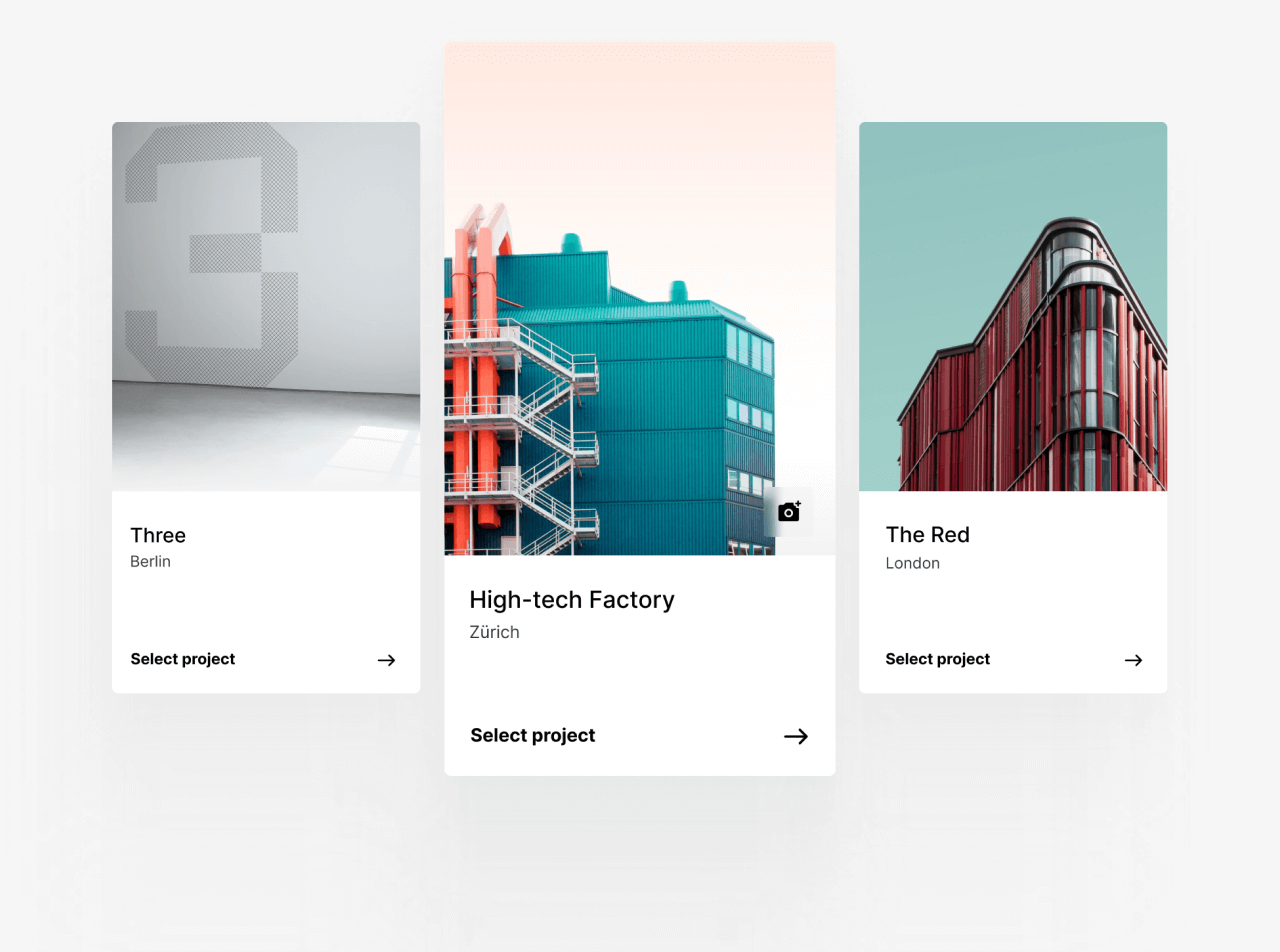
Unterscheidung der Projekte
Durch eine intuitive Navigation und Möglichkeiten zur Individualisierung mittels eigener Bilder, die vom Nutzer selbst erstellt und ausgewählt werden können, wird die Wiedererkennung des Projekts erleichtert.

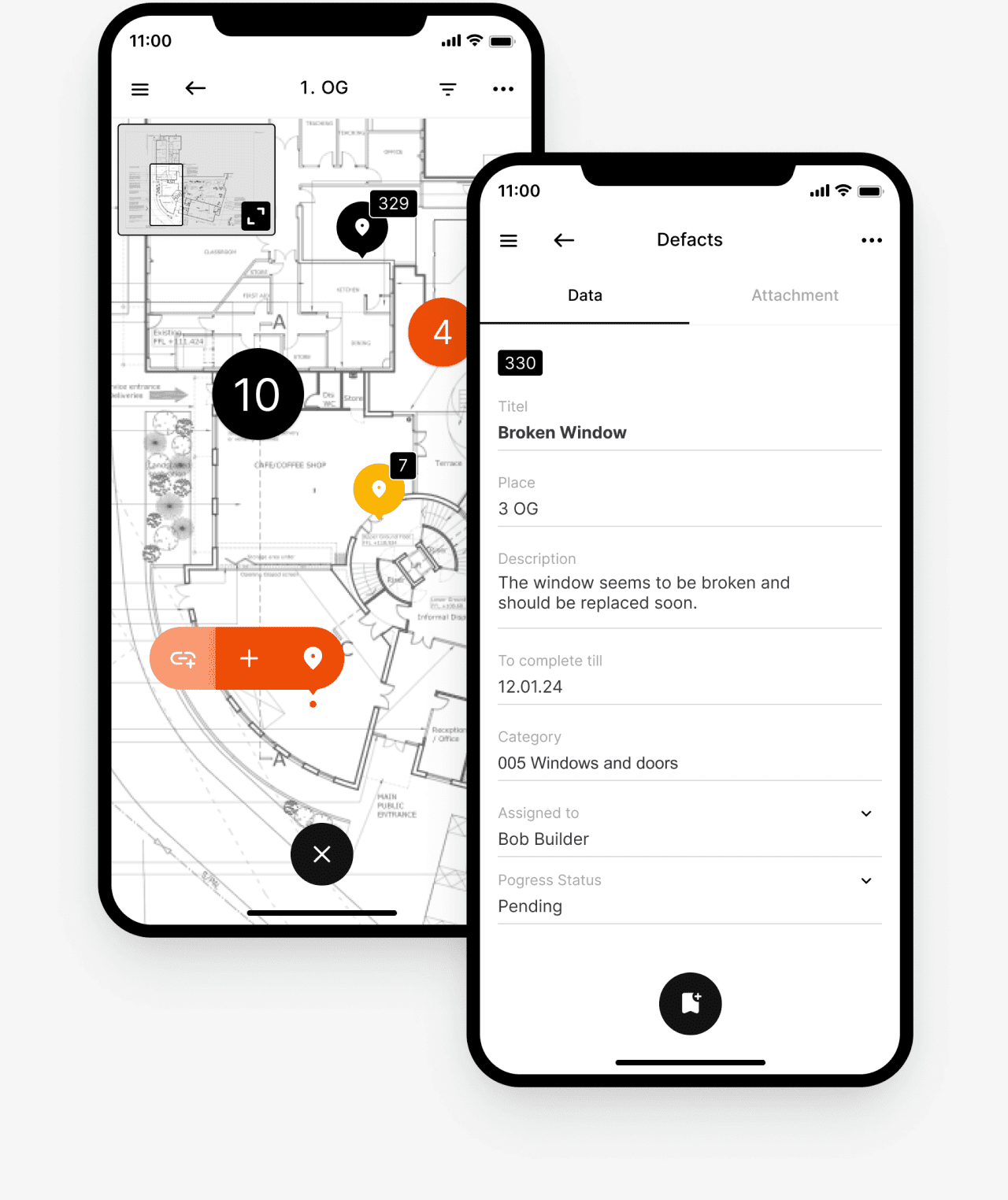
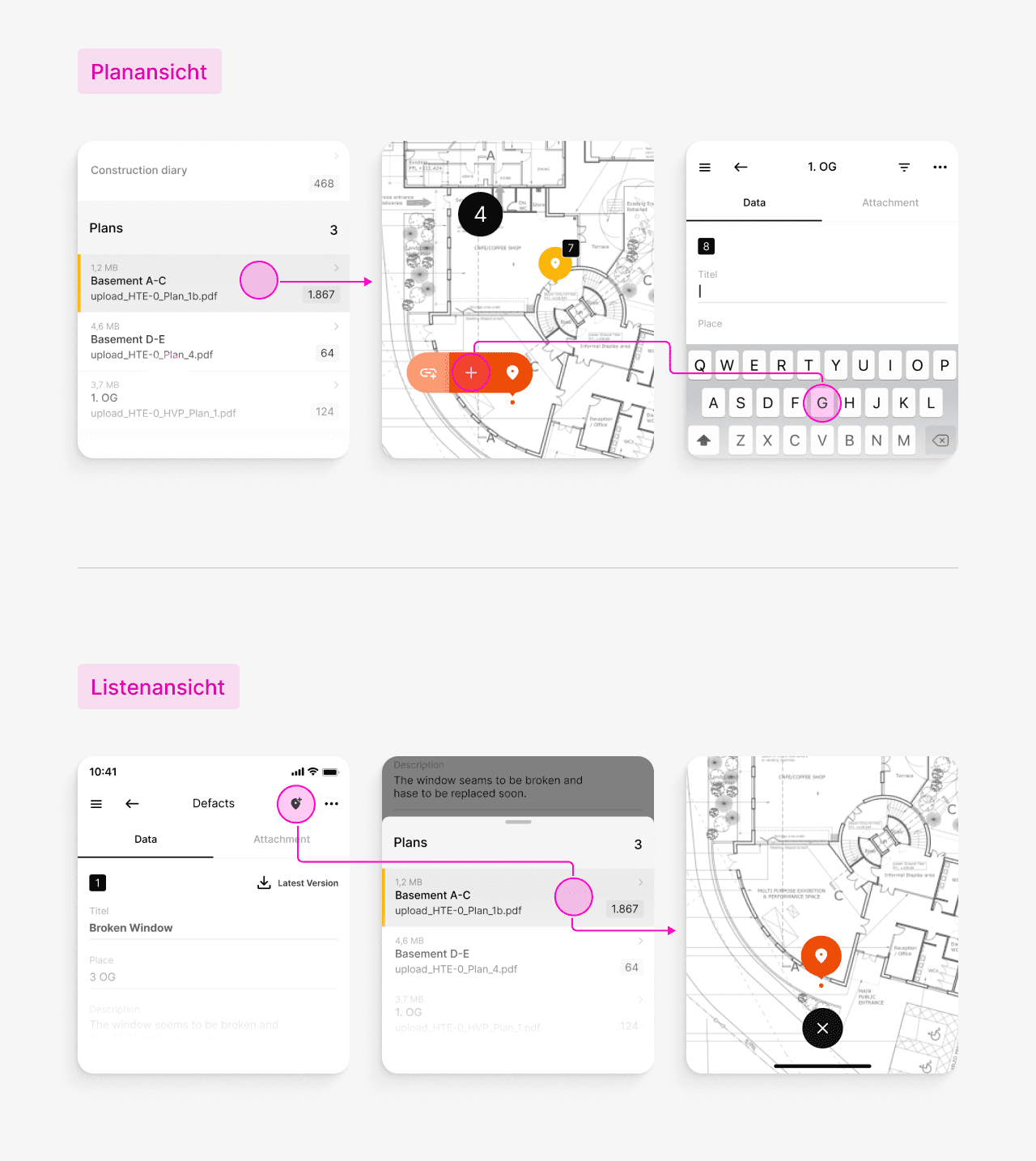
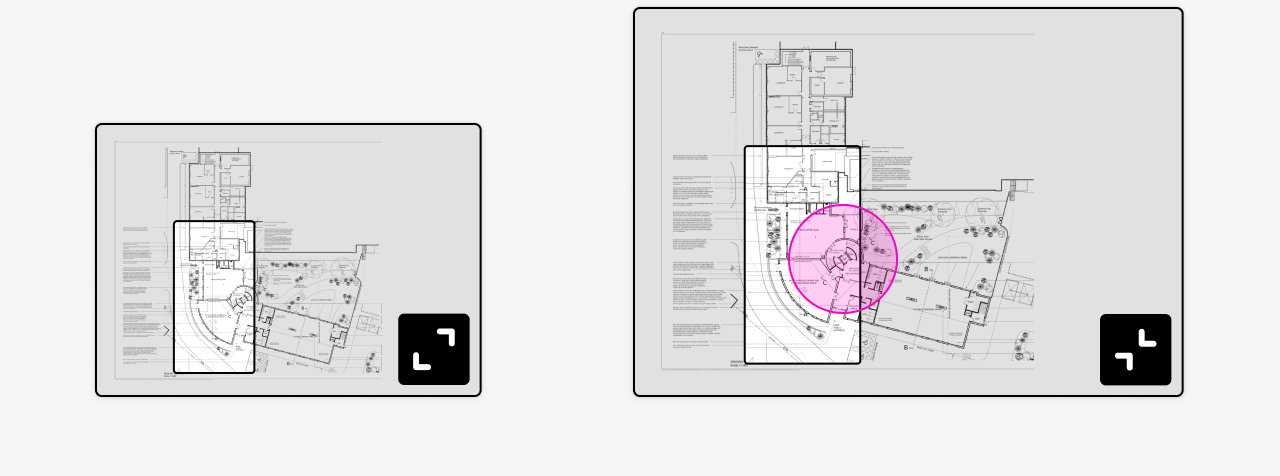
Die neue Planansicht
Die neue Funktion ermöglicht es, eine Stelle im Plan zu verorten und dieser direkt einen Einträg hinzuzufügen. Der Aufbau des Formulars kann individuell in der Plattform definiert und angepasst werden.

Mehr Flexibilität bei der Verortung
Die Verortung kann über die neue Planansicht hinzugefügt werden. Zusätzlich kann der Nutzer die bereits in der Vergangenheit erstellten Listeneinträge um Informationen zur Verortung ergänzen, was eine flexible Herangehensweise ermöglicht.

Synchronisieren
Erstellte Einträge werden gespeichert und können synchronisiert werden sobald eine ausreichende Internetverbindung besteht.


Festlegen & verwalten

Fotos, Audioaufnahmen &
andere Dokumente hinzufügen
Zur Ergänzung einer aussagekräftigen Dokumentation können Fotos und Audioaufzeichnungen oder Anhänge wie Textdokumente und PDFs den Einträgen hinzugefügt werden.

Minimap skalieren &
Navigieren

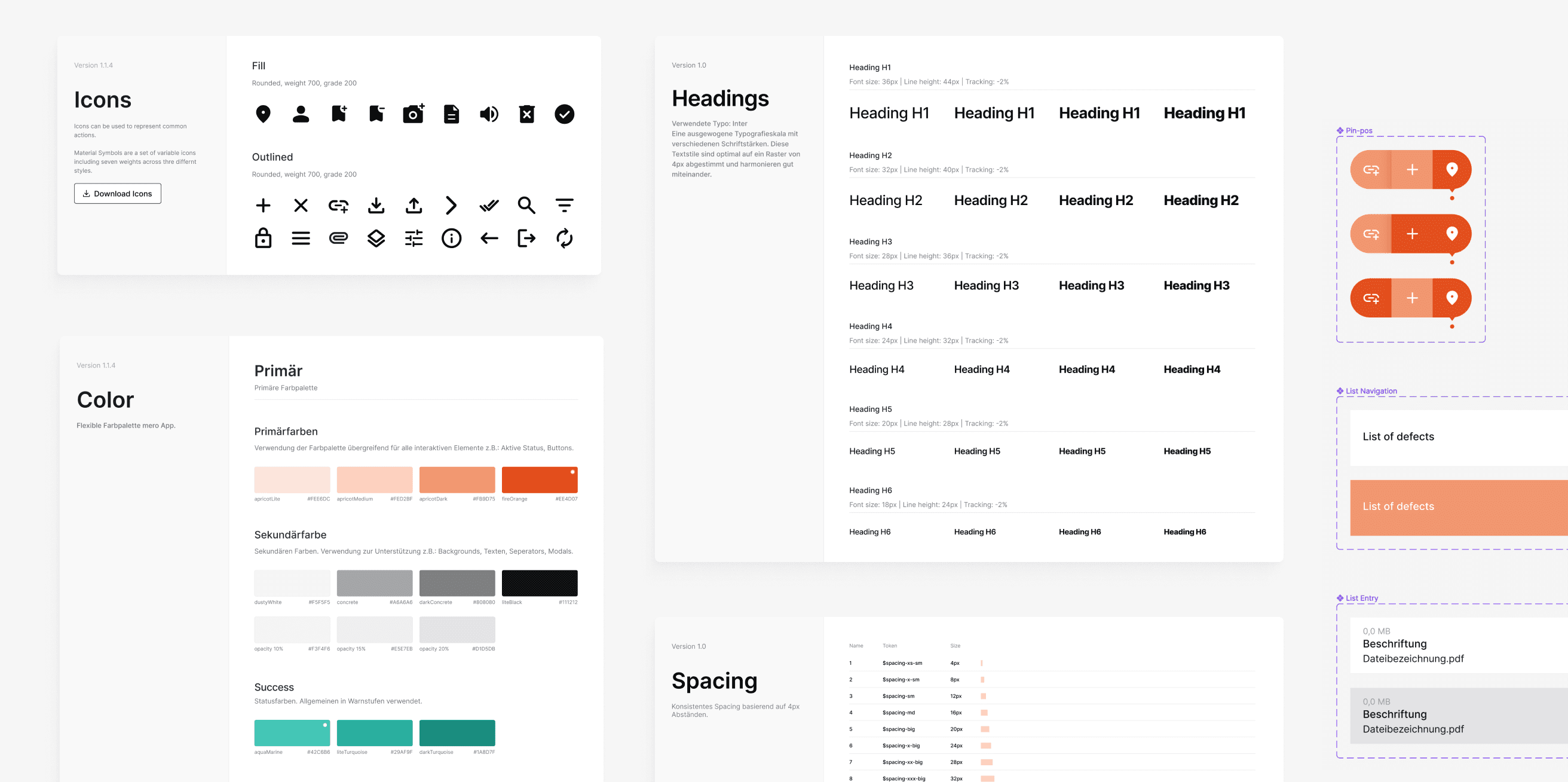
Konsistente und effiziente Gestaltung
Die klare Definition von Designelementen und Richtlinien ermöglicht eine einheitliche Gestaltung und spart Zeit bei der Entwicklung.

Wie kann ich dir
helfen?
Kontaktiere mich gerne einfach und unverbindlich.
Ich arbeite deutschlandweit Remote oder vor Ort in: Weimar, Erfurt, Jena oder Leipzig.




